https://ko.legacy.reactjs.org/docs/hooks-overview.html
Hook 개요 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
state 란?
state는 변경되면 자동으로 재랜더링 된다.
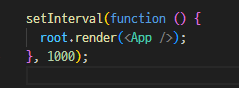
현재는

의 사용으로 1초마다 계속 업데이트 시켜주고 있음
state를 사용하면 해당 작업을 안해도됨
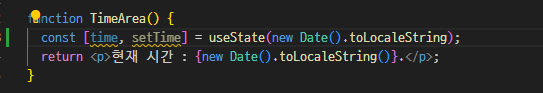
App.js




time -> 현재시간
setTime

function TimeArea() {
const [time, setTime] = useState(new Date().toLocaleString());
setTimeout(function () {
setTime(new Date().toLocaleString());
}, 1000);
return <p>현재 시간: {time}</p>;
}
index.jsp

render는 한 번만 해줌
화면 전체에서


이 부분만 계속 리랜더링 된다.
'FRONTEND > React' 카테고리의 다른 글
| useState로 Form 데이터 처리 추가 (1) | 2023.11.15 |
|---|---|
| useState로 클릭 이벤트 처리 (0) | 2023.11.15 |
| 반복문 배열 데이터 입력 및 화살표 함수 (0) | 2023.11.15 |
| 컴포넌트 사용 (0) | 2023.11.15 |
| 리액트 시작하기 Node.js 설치 , vscode 확장프로그램 설정 (1) | 2023.11.15 |
