https://nodejs.org/en/download
Download | Node.js
LTS Recommended For Most Users
nodejs.org



다 next해서 설치하면됨

설치 됐는지 확인하기

npm은 node.js를 설치하면 패키지로 생성되는 프로그램임
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision ef8a840bd on 10/25/2023.
chrome.google.com




에러를 표시해 주는 확장 프로그램임

자동으로 코드를 추천해주는 확장 프로그램

https://ko.legacy.reactjs.org/docs/components-and-props.html
Components와 Props – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
새 리액트 앱 만들기
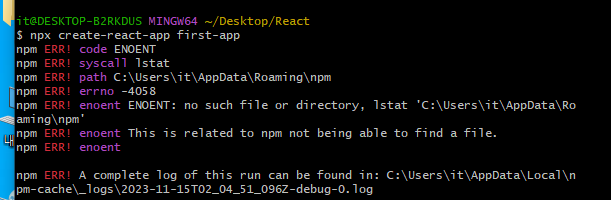
$ npx create-react-app my-app을 입력하는데 오류가 뜸

검색해보니

npx create-react-app이 작동하지 않습니다. - FrontOverflow
아래와 같이 실행했는데 에러가 납니다. ```bash $ npx create-react-app my-app ``` 에러 메시지는 아래와 같습니다. ```bash npm ERR! code ENOENT npm ERR! syscall lstat npm ERR! path C:\Users\User\AppData\Roaming\npm npm ERR! errno -
www.frontoverflow.com
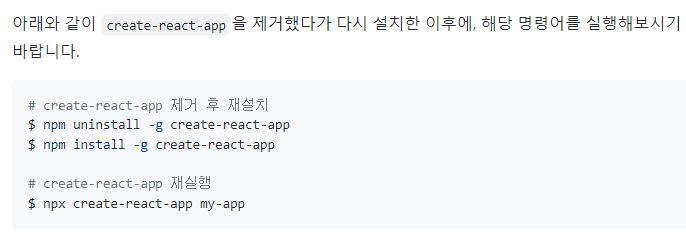
다시 삭제했다가 설치하니까
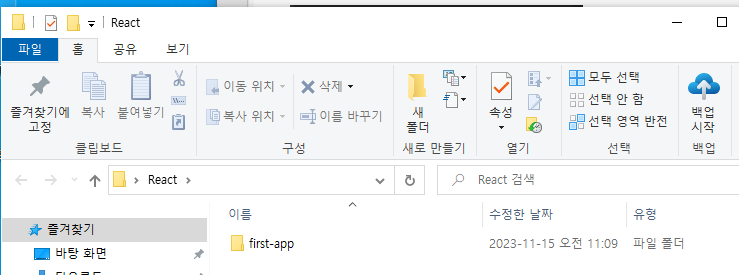
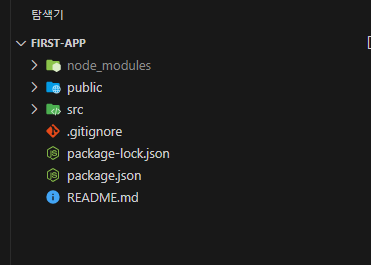
만들어짐
$ npx create-react-app first-app




$ code .


index.html파일

root 안에다가 렌더링 함 아까 연습처럼

두 개 빼고 다 삭제
index.html
필요 없는 부분은 다 삭제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>

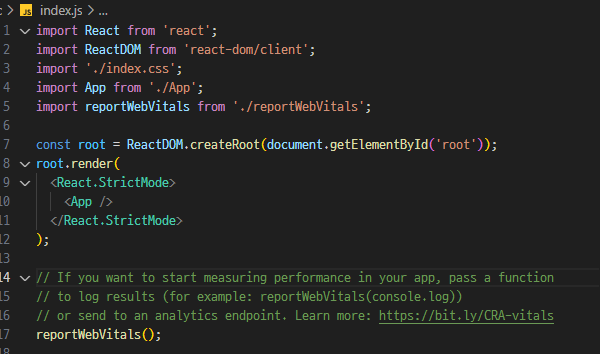
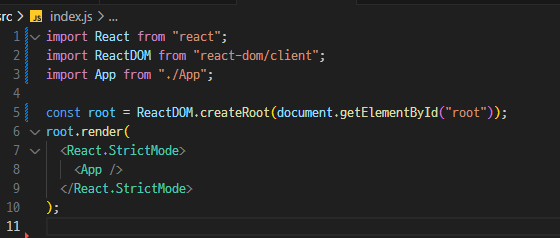
src - > index.js에서
root 랜더링 한다.

기본 작성되어있음

필요없는 부분 다 삭제

<App/> 이라는 컴포넌트를 표시해라

같은 폴더에 App이라는 파일에 컴포넌트가 있다.
App.js 임

빼고 다 삭제
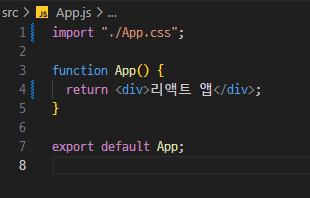
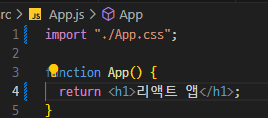
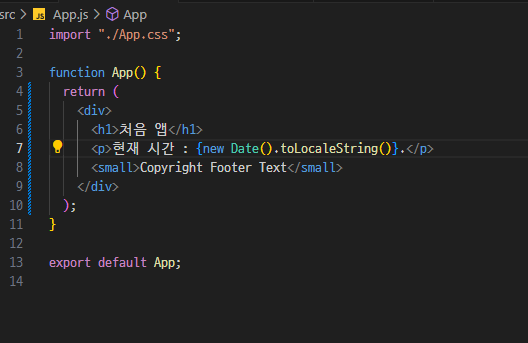
App.js 도 아래와 같이 필요없는 부분 다 삭제




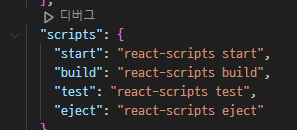
package.json 에 설치 정보와 라이브러리 다 들어가 있음.


파일 정리로 커밋했음
App.js


css 사용해보기
App.css는 App.js에 import됨
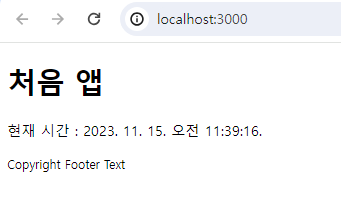
테스트 해보기


'FRONTEND > React' 카테고리의 다른 글
| useState로 클릭 이벤트 처리 (0) | 2023.11.15 |
|---|---|
| useState (Hook) (0) | 2023.11.15 |
| 반복문 배열 데이터 입력 및 화살표 함수 (0) | 2023.11.15 |
| 컴포넌트 사용 (0) | 2023.11.15 |
| React 연습 (1) | 2023.11.15 |
