function LikeArea() {
const likeCount = 0;
return (
<>
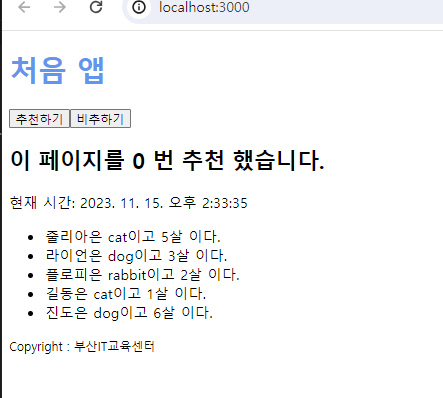
<button>추천하기</button>
<button>비추하기</button>
<h2>이 페이지를 {likeCount} 번 추천 했습니다. </h2>
</>
);
}

function LikeArea() {
const [likeCount, setLikeCount] = useState(0);
const plusLike = () => setLikeCount((prev) => prev + 1);
const minusLike = () => setLikeCount((prev) => prev - 1);
return (
<>
<button onClick={plusLike}>추천하기</button>
<button onClick={minusLike}>비추하기</button>
<h2>이 페이지를 {likeCount} 번 추천 했습니다. </h2>
</>
);
}
추천하기 클릭하면

비추하기 클릭하면

줄어든다


likeCount 값은 prev와 같다
그리고

클릭 이벤트가 일어날 때 마다 리랜더링이 일어난다.
'FRONTEND > React' 카테고리의 다른 글
| [구구단 게임] class로 컴포넌트 (0) | 2023.11.16 |
|---|---|
| useState로 Form 데이터 처리 추가 (0) | 2023.11.15 |
| useState (Hook) (0) | 2023.11.15 |
| 반복문 배열 데이터 입력 및 화살표 함수 (0) | 2023.11.15 |
| 컴포넌트 사용 (0) | 2023.11.15 |
