https://ko.legacy.reactjs.org/docs/hello-world.html
Hello World – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
자바스크립트 라이브러리인 리액트
리액트 홈페이지의 문서 소개를 따라서
코드펜에서 실습해봄
Create a New Pen
...
codepen.io
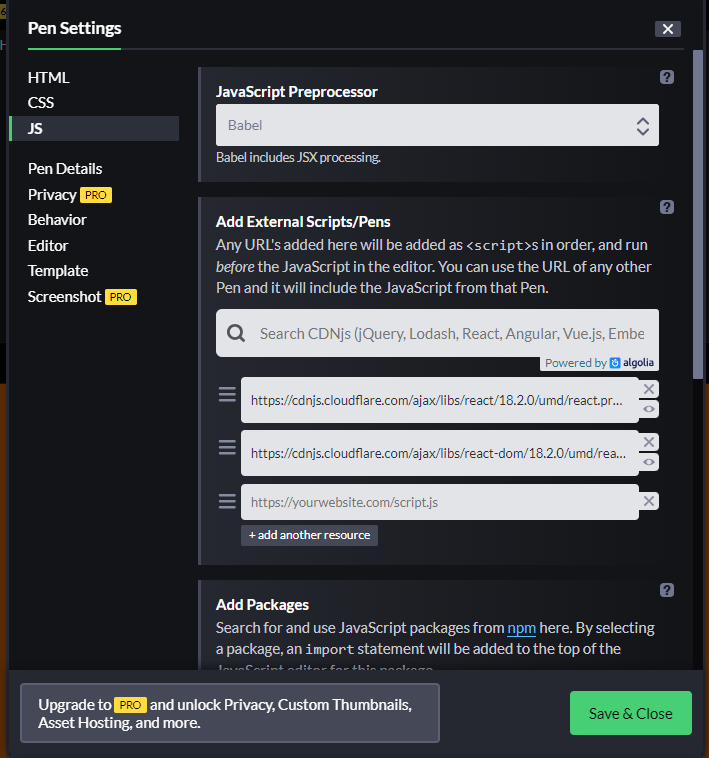
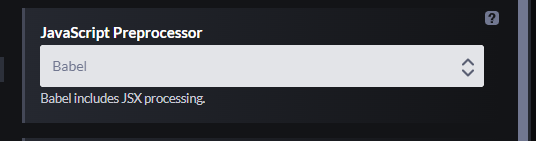
Babel
react, react dom 선택



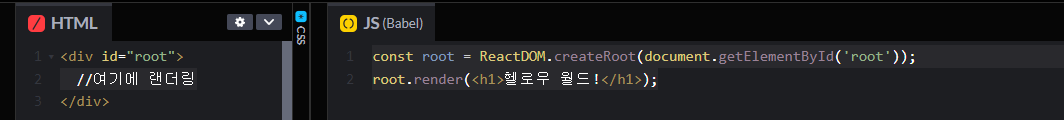
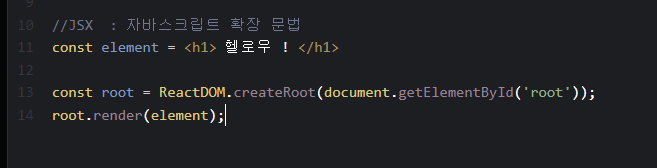
자바스크립트로 가상의 dom를 만들어서
<h1>헬로우 월드!</h1>
를 랜더링 한다.
https://codepen.io/hrrhhaff-the-bold/pen/abXLyZL







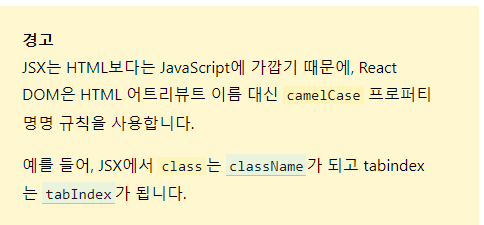
카멜 케이스로 적용이 됨 ( 두 번째 단어의 첫 글자는 대문자)

바벨의 사용이유?




엘리먼트는 React 앱의 가장 작은 단위입니다.
엘리먼트는 화면에 표시할 내용을 기술합니다.
브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있습니다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다.
렌더링 된 엘리먼트 업데이트하기
*HTML,CSS는 업데이트가 되지않음
const root = ReactDOM.createRoot(document.getElementById('root'));
function tick(){
const element =(
<div>
<h1>헬로우 월드!</h1>
<h2>현재 시각은 {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick,1000);





root 랜더링이 1초에 한번씩 반복되도록 넣어줌
Date

toLocaleTimeString()
우리나라 시간에 맞게 표시가된다.


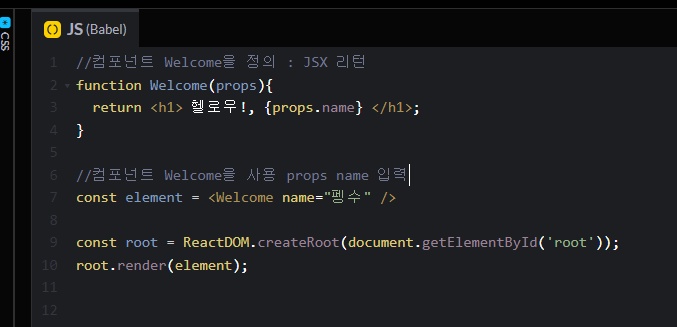
<Welcome/> 이라는 태그는 없다.
JSX엘러먼트인데 , 이걸 함수로 만들 수 있다.

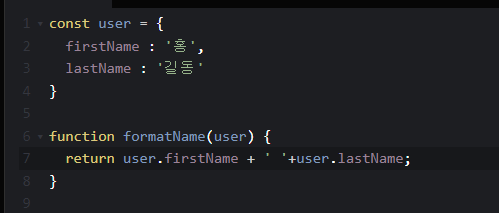
해당 welcome 함수는 JSX를 리턴하는데
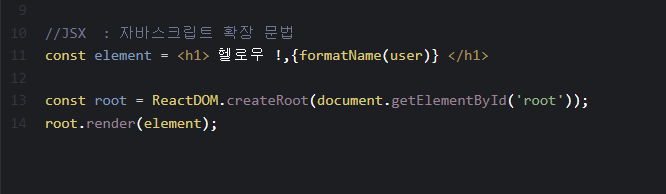
그 값은 <h1> 헬로우!, </h1> 이다.
JSX가 리턴되는 태그를 함수 컴포넌트라고 한다.
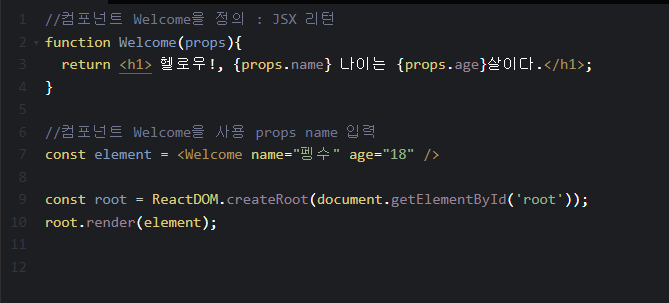
Props ?
컴포넌트에 전달하는 입력



props에 age를 추가해봤다.

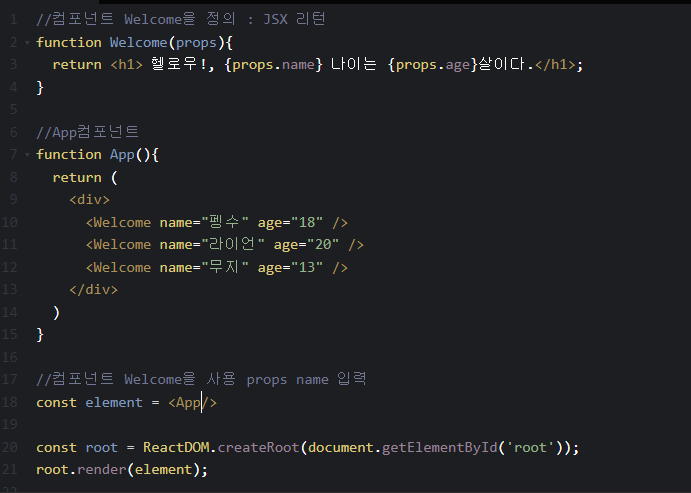
App 컴포넌트를 사용해서 name과 age를 여러 번 사용해봤음.


div 태그가 들어간 이유는
모든 컴포넌트는 리턴 될 때 하나가 리턴이 된다.
부모태그는 하나만 된다.
부모태그 아래의 태그들은 몇 개를 사용하던 상관없다.
'FRONTEND > React' 카테고리의 다른 글
| useState로 클릭 이벤트 처리 (0) | 2023.11.15 |
|---|---|
| useState (Hook) (0) | 2023.11.15 |
| 반복문 배열 데이터 입력 및 화살표 함수 (0) | 2023.11.15 |
| 컴포넌트 사용 (0) | 2023.11.15 |
| 리액트 시작하기 Node.js 설치 , vscode 확장프로그램 설정 (1) | 2023.11.15 |
