현재는 회원가입 페이지에서 정보를 입력하고 회원가입 버튼을 클릭했을 때
콘솔에만 찍히게 테스트만 한 상태이다.
이제 입력한 정보들을 firebase의 인증기능을 사용하여 가입 진행을 할 예정
firebase -> index.js에서 사용할 기능들을 import해준 뒤 export로 내보내기 해준다.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { getStorage } from "firebase/storage";
// TODO: Add SDKs for Firebase products that you want to use
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "++",
authDomain: "****",
projectId: "****,
storageBucket: "twiiter-clone-joeuni.appspot.com",
messagingSenderId: "****",
appId: "1:***9fe",
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
//인증
const auth = getAuth(app);
//파이어스토어
const db = getFirestore(app);
//스토리지
const storage = getStorage(app);
export { auth, db, storage };

https://firebase.google.com/docs/auth/web/password-auth?hl=ko
자바스크립트를 사용하여 비밀번호 기반 계정으로 Firebase에 인증하기
의견 보내기 자바스크립트를 사용하여 비밀번호 기반 계정으로 Firebase에 인증하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Firebase 인증을 사용해서
firebase.google.com
에서 onRegister함수를 수정한다.
createUserWithEmailAndPassword함수를 사용하여 가입 진행할거임
async await를 사용하여 회원가입 과정이 다 끝날 때 까지 기다림
//회원가입 클릭 시 실행되는 함수
const onRegister = async () => {
try {
const credential = createUserWithEmailAndPassword(
auth,
email.value,
password.value
);
console.log(credential);
} catch (e) {
console.log("에러발생", e);
alert(e.message);
}
};
만약에 실패하면 에러 발생메세지를 alert창으로도 띄움
테스트해본다.

성공 시 promise의 형태로 리턴된다.

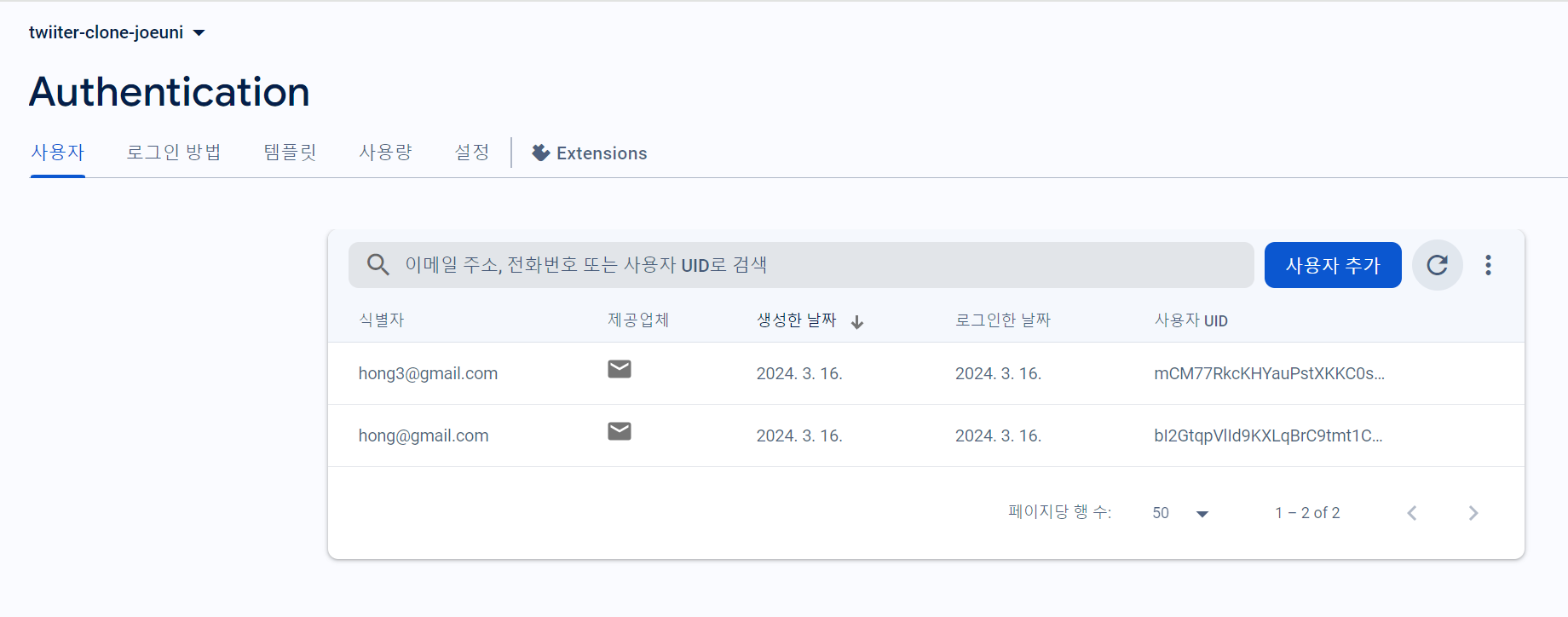
그리고 firebase 인증에서 잘 추가됐는지 확인한다.

'FRONTEND > Vue' 카테고리의 다른 글
| [Vue3 + vite + tailwindCSS] firebase 로그인 페이지(인증) (0) | 2024.03.19 |
|---|---|
| [Vue3 + vite + tailwindCSS] firestore에 db(유저정보) 저장하기 (0) | 2024.03.16 |
| [Vue3 + vite + tailwindCSS] firebase(인증,db,호스팅) 설정 (0) | 2024.03.15 |
| [Vue3 + vite + tailwindCSS] 트위터 클론코딩 - 로그인 페이지 (1) | 2024.03.15 |
| [Vue3 + vite + tailwindCSS] 트위터 클론코딩 - 회원가입 페이지 (1) | 2024.03.15 |
