https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com



준비하는 동안 firebase 모듈 설치한다.


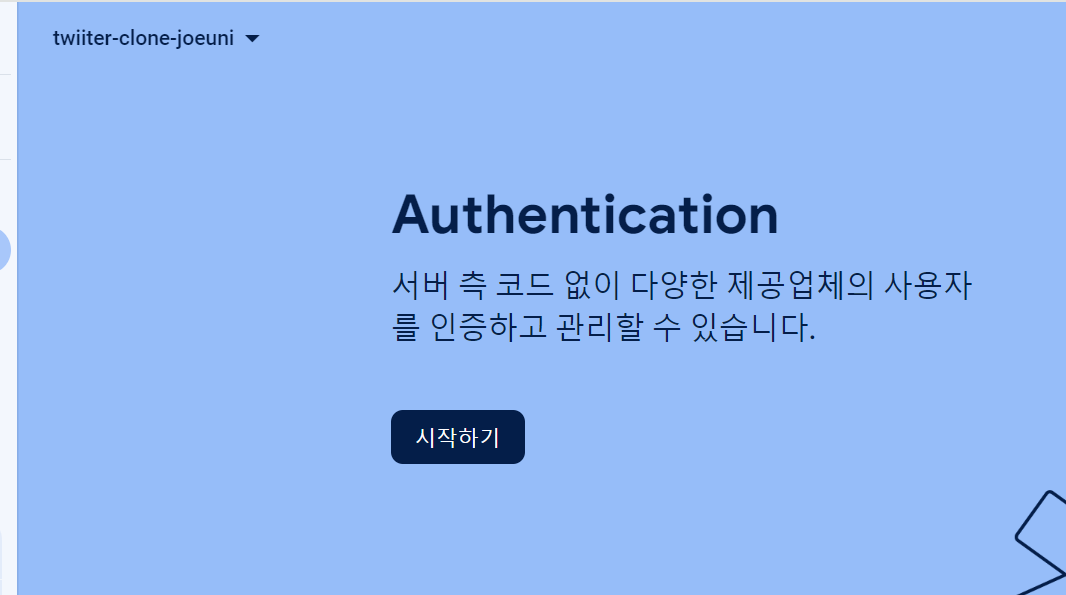
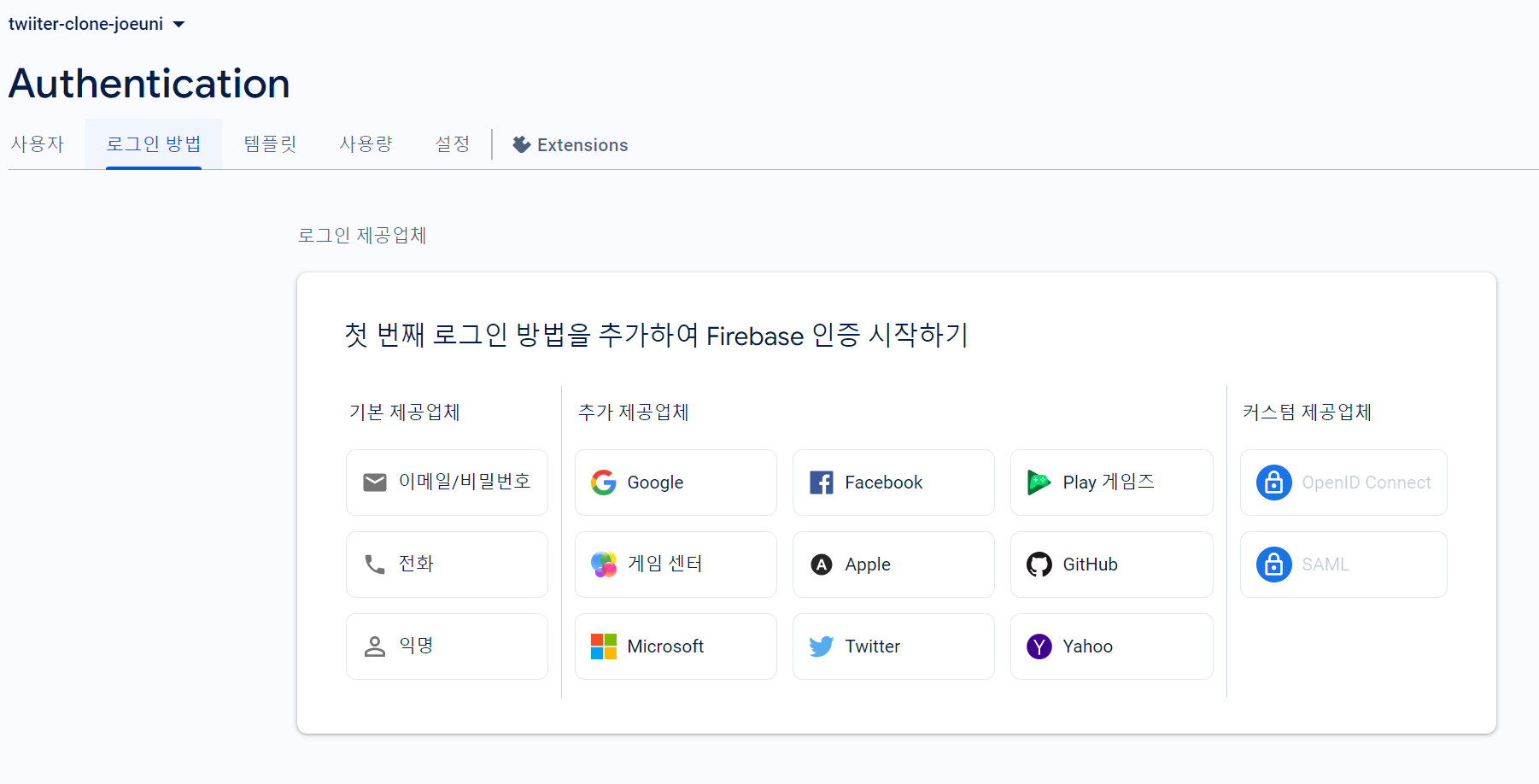
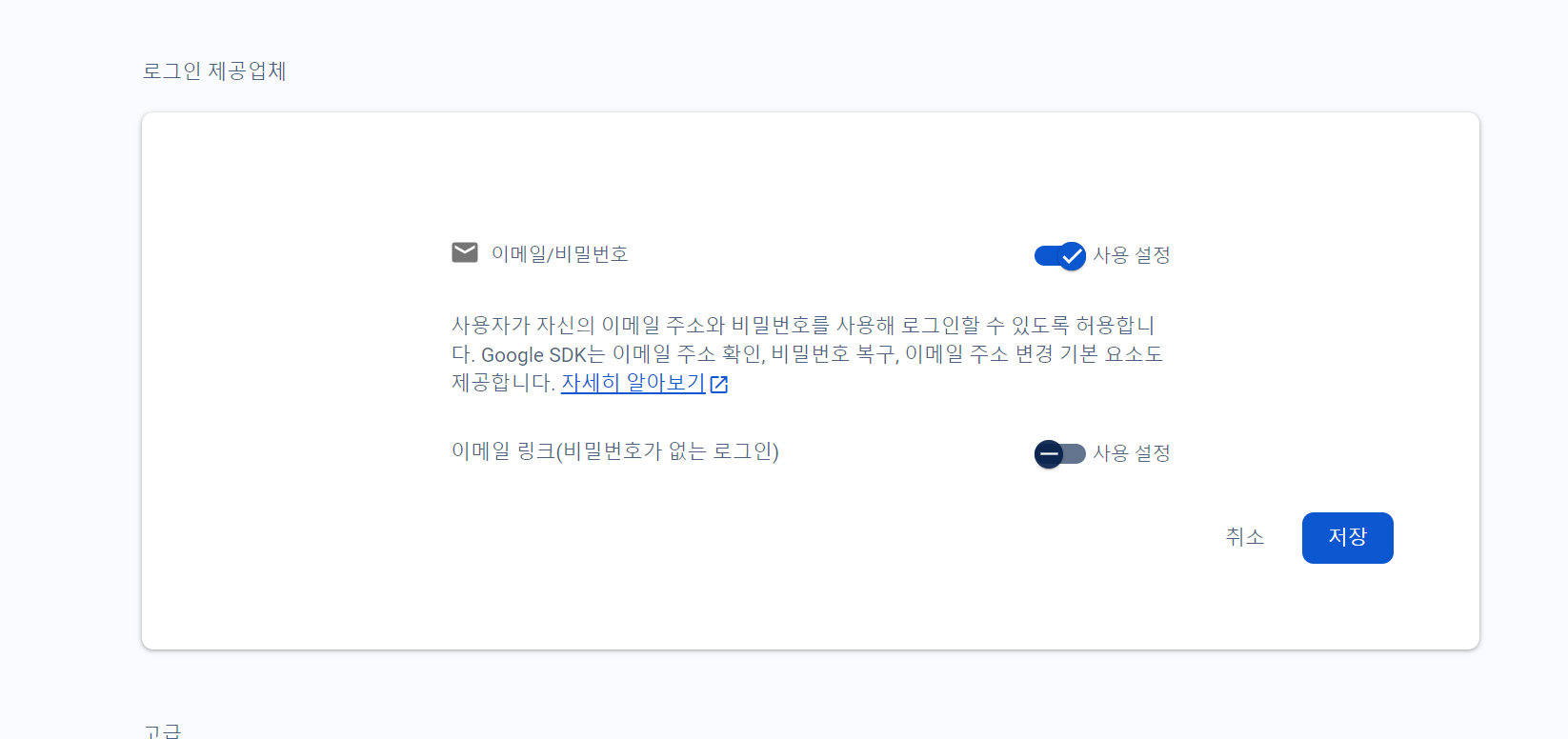
firebase에 인증은 여러 방법이 있으나 이번에는 이메일/비밀번호만 선택한다.




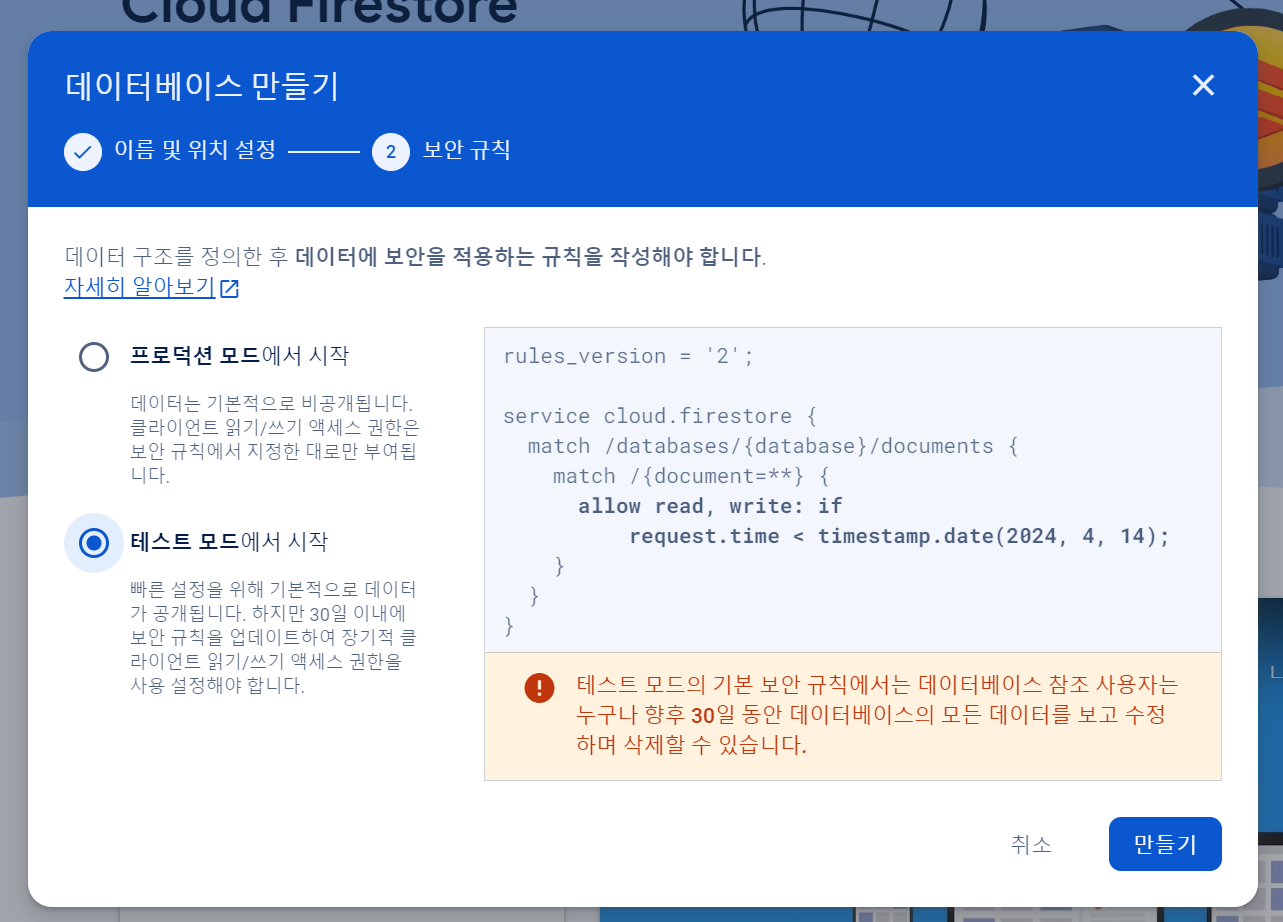
DB사용을 위해서 firestore를 만들어준다.



테스트모드 만들기 클릭

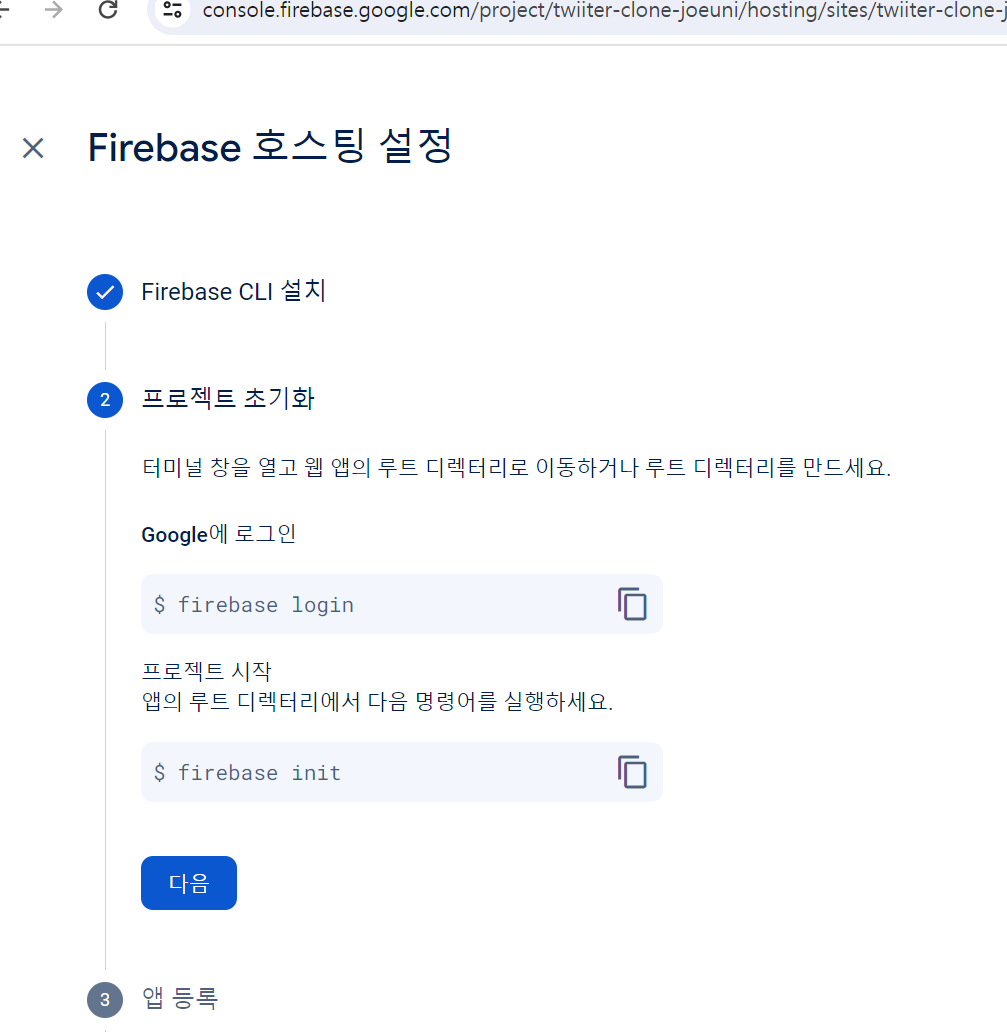
호스팅

사용 설명에 따라 아래의 모듈을 설치한다.



\

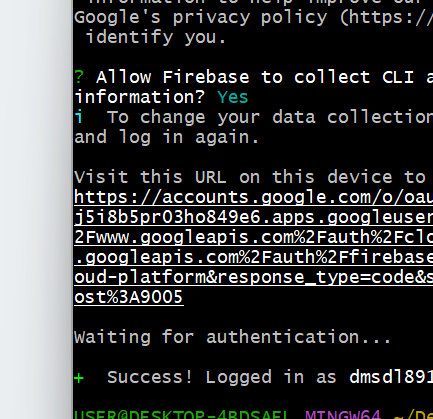
설치가 다 되면 아래의 안내와 같이 login과 init을 한다.

firbase login 완료 시

firbase init 완료 시





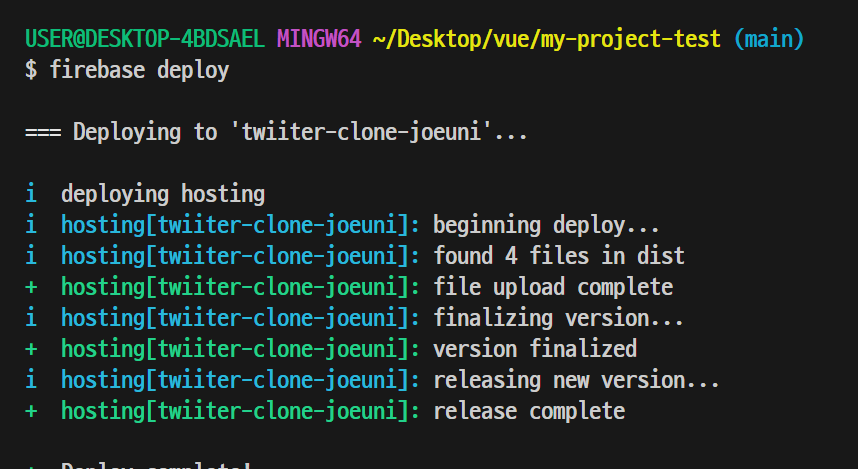
firebase deploy로 호스팅 가능함

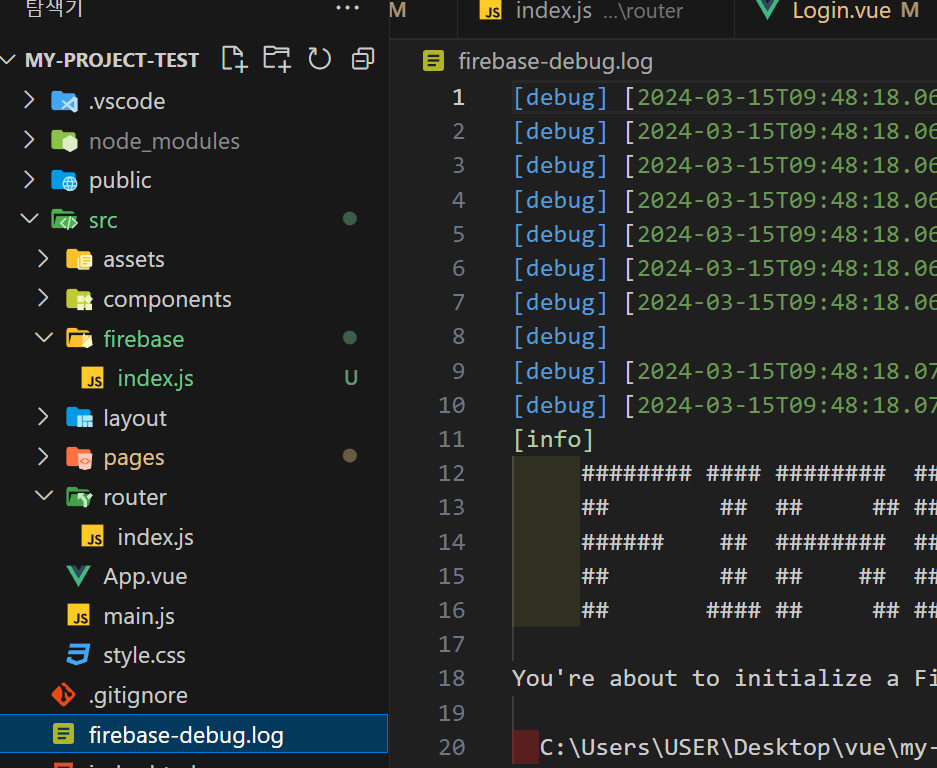
firebase-debug.log가 생성됨을 확인할 수 있음


vscode로 돌아와서 src 폴더 아래에 firebase 설정을 위한 firebase 폴더를 생성한다.


프로젝트 설정에 들어가서
SDK 의 내용을 복사해서 index.js에 붙여넣기 한다.
'FRONTEND > Vue' 카테고리의 다른 글
| [Vue3 + vite + tailwindCSS] firestore에 db(유저정보) 저장하기 (0) | 2024.03.16 |
|---|---|
| [Vue3 + vite + tailwindCSS] firebase인 연결하기 - 회원가입(이메일/비밀번호 인증) (2) | 2024.03.16 |
| [Vue3 + vite + tailwindCSS] 트위터 클론코딩 - 로그인 페이지 (1) | 2024.03.15 |
| [Vue3 + vite + tailwindCSS] 트위터 클론코딩 - 회원가입 페이지 (1) | 2024.03.15 |
| [Vue] <Transition> 컴포넌트 -> vue에서 애니메이션 작업 (0) | 2024.02.25 |
