https://www.youtube.com/watch?v=-tVaahsXpwk&list=PLfLgtT94nNq3Br68sEe26jkOqCPK_8UQ-
리액트만 사용해보다가 vue에 도전하게 됐다.
어떻게 시작할지 찾아보다 유튜브 강의를 보면서 배워보기로 한다.
1. node.js 설치

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
-> 기본 경로는 건드리지 않기
최신으로 설치 안하면 오류 날 수 있음
2. vscode 설치

3. vscode 에서 개발환경 세팅


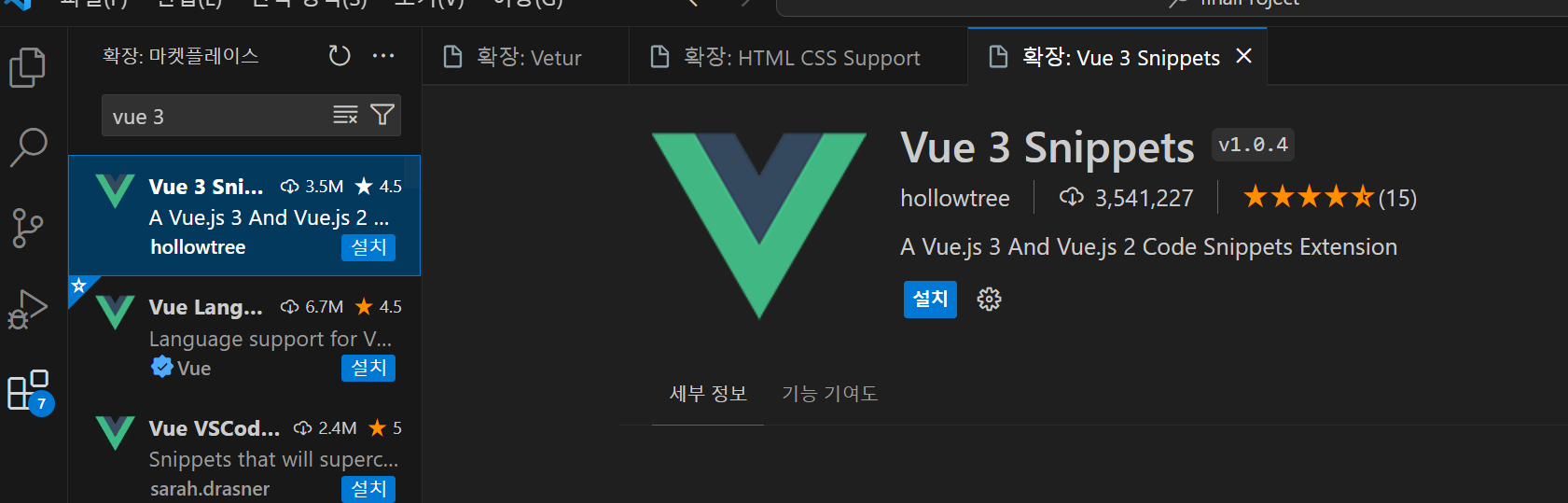
확장 프로그램 설치



바탕화면 오픈해서 터미널로
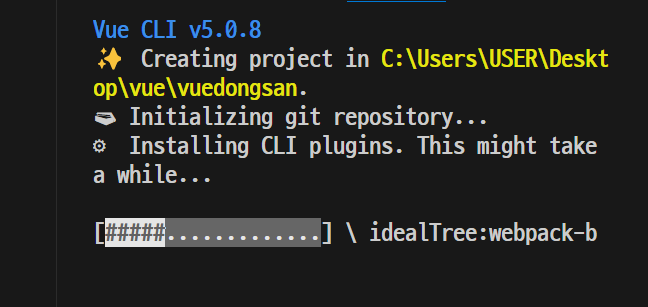
vue create 프로젝트명으로 프로젝트를 생성한다.

Vue3 선택한다.
아래와 같이 설치되는 것을 확인 가능

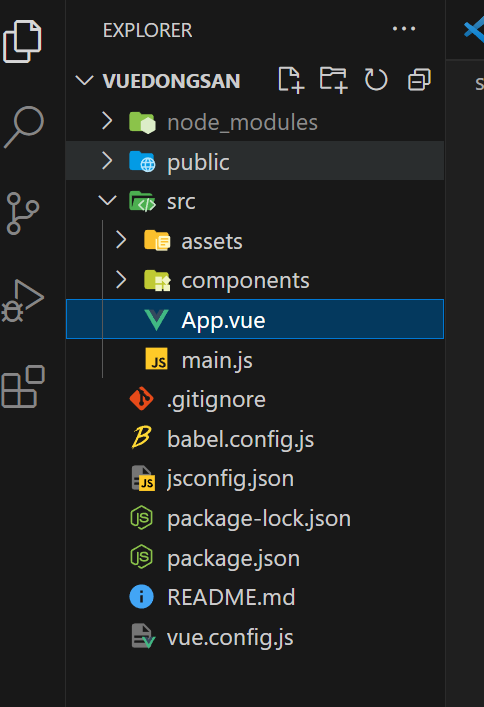
만들어진 프로젝트를 열어보면 아래와 같이 생성되는데
App.vue에서 코를 짜면된다.

템플릿 안에 html 코드 작성하면

현재 만들어지고 있는 서버 미리보기 -> npm run serve


'FRONTEND > Vue' 카테고리의 다른 글
| [Vue+Vite] Vue+Vite 라우터 사용하기 (0) | 2024.02.22 |
|---|---|
| [Vue+Vite] Vue+Vite 테일윈드(Tailwind ) 사용하기 (0) | 2024.02.20 |
| [Vue] 모달창 만들기 (0) | 2024.02.20 |
| [Vue] 이벤트 핸들러 및 이미지 가져오기 (0) | 2024.02.20 |
| [Vue] 데이터 바인딩과 반복문 (0) | 2024.02.20 |
