https://tailwindcss.com/docs/guides/vite
Install Tailwind CSS with Vite - Tailwind CSS
Setting up Tailwind CSS in a Vite project.
tailwindcss.com
https://v2.tailwindcss.com/docs/guides/vue-3-vite
Install Tailwind CSS with Vite - Tailwind CSS
Setting up Tailwind CSS in a Vite project.
tailwindcss.com
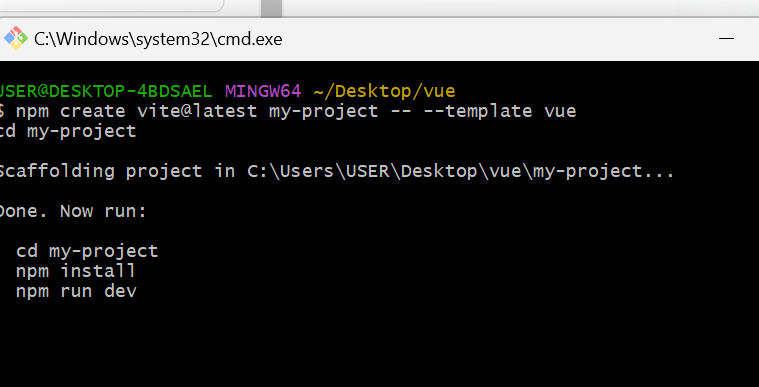
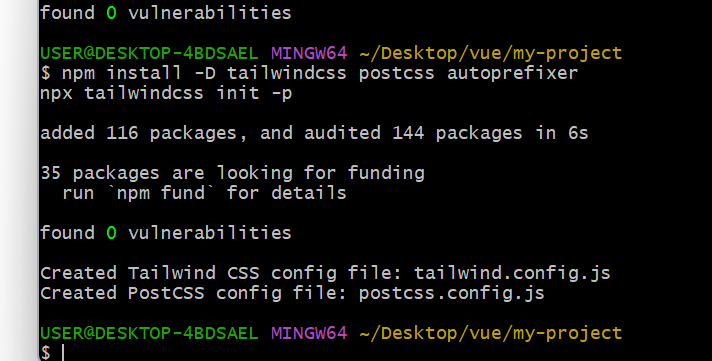
테일윈드 사용법을 보고 따라해본다.





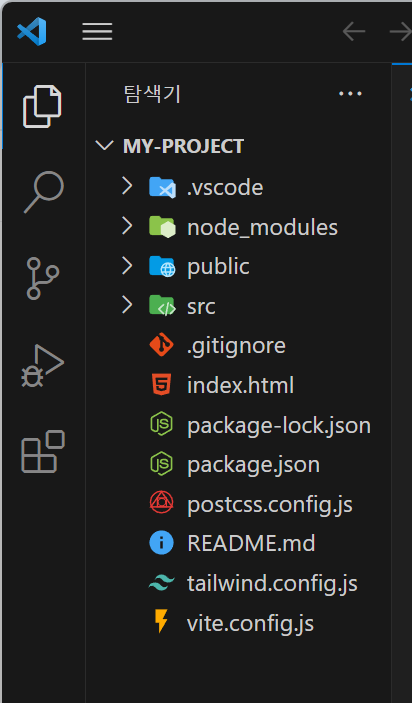
code . 로 코드를 열어본다.



위와같이 수정한다.
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
};

@tailwind base;
@tailwind components;
@tailwind utilities;

import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
createApp(App).mount("#app");
테스트한다.
'FRONTEND > Vue' 카테고리의 다른 글
| [Vue+Vite] vite-svg-loader 사용하기 (0) | 2024.02.22 |
|---|---|
| [Vue+Vite] Vue+Vite 라우터 사용하기 (0) | 2024.02.22 |
| [Vue] 모달창 만들기 (0) | 2024.02.20 |
| [Vue] 이벤트 핸들러 및 이미지 가져오기 (0) | 2024.02.20 |
| [Vue] 데이터 바인딩과 반복문 (0) | 2024.02.20 |
