https://blog.naver.com/drv983/223316019428
커스텀 폰트
https://docs.expo.dev/versions/latest/sdk/font/ https://docs.expo.dev/versions/latest/sdk/splash-scr...
blog.naver.com


https://docs.expo.dev/versions/latest/sdk/splash-screen/
SplashScreen
A library that provides access to controlling the visibility behavior of native splash screen.
docs.expo.dev


font와 splashScreen을 설치한다.
splashScreen은 로딩 시 나타나는 페이지

폰트를 다운받는다.
https://noonnu.cc/font_page/694
눈누
프리텐다드 - 길형진 (orioncactus)
noonnu.cc

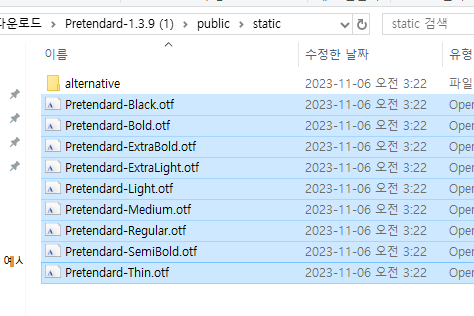
다운로드 받은 압축 파일을 푼다.

public -> static


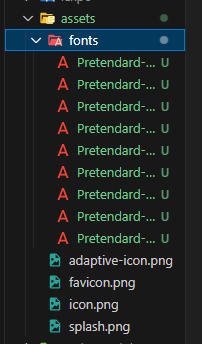
assets 폴더 내에 fonts 폴더를 만들어서 다운로드 받은 폰트들을 다 붙여넣기함

위에서 폰트 3개만 가져와서 사용한다.

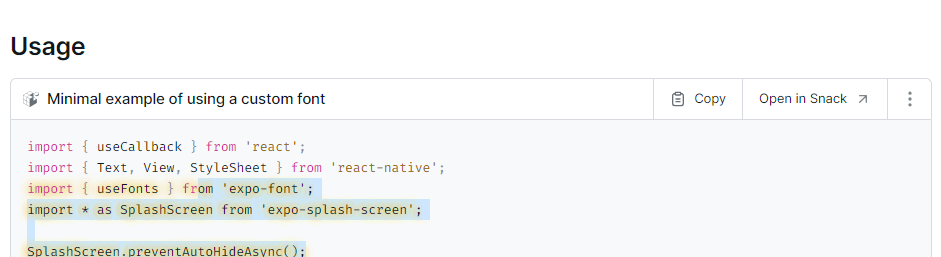
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
import { useFonts } from "expo-font";
import { useCallback } from "react";
import * as SplashScreen from "expo-splash-screen";
SplashScreen.preventAutoHideAsync();
export default function App() {
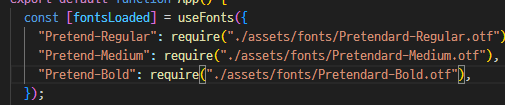
const [fontsLoaded] = useFonts({
"Pretend-Regular": require("./assets/fonts/Pretendard-Regular.otf"),
"Pretend-Medium": require("./assets/fonts/Pretendard-Medium.otf"),
"Pretend-Bold": require("./assets/fonts/Pretendard-Bold.otf"),
});
const onLayoutRootView = useCallback(async () => {
if (fontsLoaded || fontError) {
await SplashScreen.hideAsync();
}
}, [fontsLoaded]);
if (!fontsLoaded) {
return null;
}
return (
<View style={styles.container} onLayout={onLayoutRootView}>
<Text style={{ fontSize: 30 }}>프리텐디드 폰트</Text>
<Text style={{ fontFamily: "Pretend-Regular", fontSize: 30 }}>
세상에 이런 폰트가!
</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
'FRONTEND > ReactNative' 카테고리의 다른 글
| [전기차 충전소 찾기 앱/ReactNative] 로그인 구글 인증 -clerk 사용 (0) | 2024.02.06 |
|---|---|
| [전기차 충전소 찾기 앱/ReactNative] 스플래쉬 스크린 (1) | 2024.02.06 |
| [전기차 충전소 찾기 앱]프로젝트 시작 (0) | 2024.02.06 |
| [TodoApp] TodoApp만들기 (1) | 2024.02.05 |
| [날씨앱] expo 배포용 앱 만들기 (0) | 2024.02.01 |
