[날씨앱] ReactNative 규칙 및 가로 스크롤 뷰 사용
이전에 만들어 놓은 my-app으로 날씨앱을 만들거임
https://blog.naver.com/drv983/223292498860
React Native의 규칙 (View, Text, StatusBar, StyleSheet)
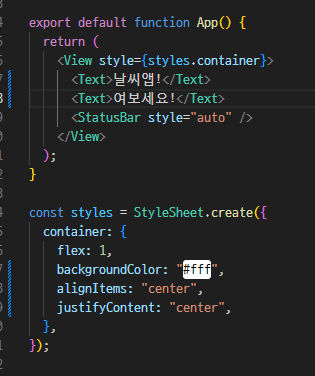
native의 기본 코드 구성. 처음 보는 View, Text, StatusBar, StyleSheet View react native는 웹사...
blog.naver.com
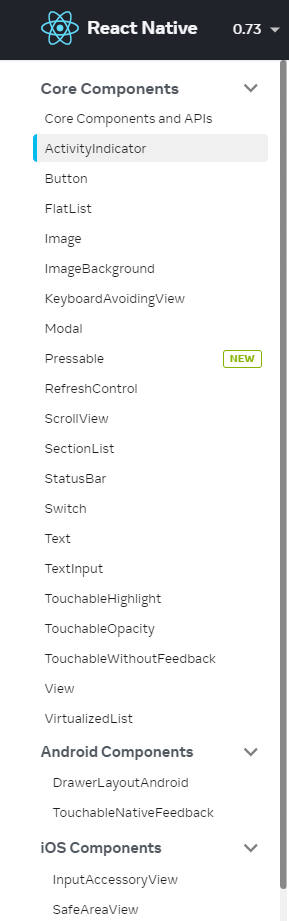
React Native에는 규칙이 있다.
native의 기본 코드 구성. 처음 보는 View, Text, StatusBar, StyleSheet
View:
react native는 웹사이트가 아니기 때문에 div 대신 View를 사용해야 한다. (div 쓰면 에러)
View는 container라고 생각하면 된다. 앞으로 만들 것들은 대부분 View로 만들게 될 것이라는 점! div 대신 사용하는 것이라 항상 import를 해야한다.
- UI의 기본 구성 요소 중 하나로, 다른 컴포넌트를 포함할 수 있는 컨테이너입니다.
- View는 UI의 레이아웃을 구성하는 데 사용됩니다.
Text:
react native에 있는 모든 text는 text component에 들어가야 한다. 브라우저가 아니므로 span, p 같은 태그들은 사용 못함. 모든 텍스트는 text component 안에 들어가야 한다. 만약 View 안에 글자를 바로 넣는다면 에러가 뜨니 주의
- 텍스트를 표시하는 데 사용되는 컴포넌트입니다.
- Text 컴포넌트를 사용하여 화면에 글자를 나타낼 수 있습니다.
StatusBar:
- 상태 표시줄을 컨트롤하는 데 사용되는 컴포넌트입니다.
- 배경색, 글자색 등을 조절하여 상태 표시줄의 모양을 변경할 수 있습니다.
StyleSheet:
- 스타일을 정의하는 데 사용되는 객체입니다.
- JavaScript에서 CSS 스타일과 유사한 구문을 사용하여 컴포넌트에 스타일을 적용할 수 있습니다.

view는 항상 display flex가 적용됐다고 생각하면됨.
이런식으로 다른 style을 추가하여 사용가능함
https://reactnative.dev/docs/activityindicator
ActivityIndicator · React Native
Displays a circular loading indicator.
reactnative.dev

https://blog.naver.com/drv983/223292569902
View 는 항상 Flex가 적용됨 방향은 위아래(column)임.
View는 가로 세로 사이즈 width, height를 쓰는것 보다. flex의 비율을 숫자로 넣는것이 효과적!. 아래처...
blog.naver.com
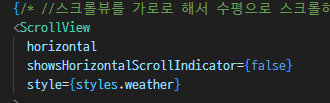
스크롤뷰를 만든다.
https://reactnative.dev/docs/scrollview
ScrollView · React Native
Component that wraps platform ScrollView while providing integration with touch locking "responder" system.
reactnative.dev


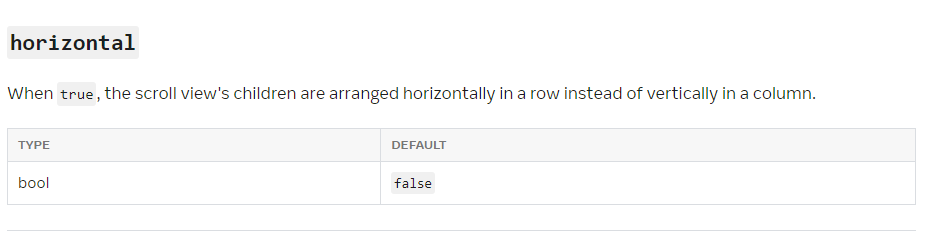
1. 스크롤 뷰 방향 가로로 변경

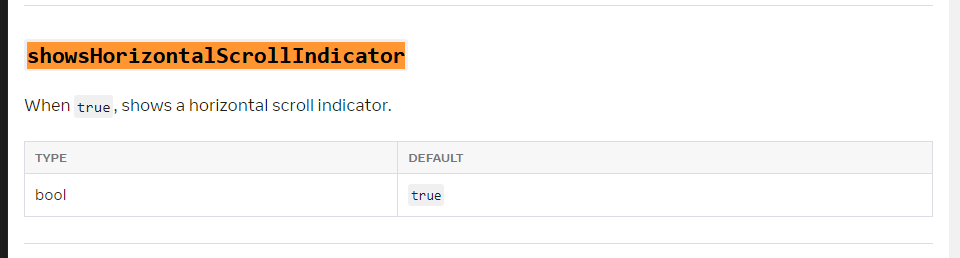
2. 스크롤 바 삭제


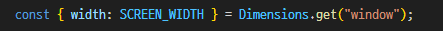
각 스마트폰 화면의 가로 사이즈
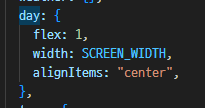
day에 적용한다.

아래와 같은 구조가 나와야함
나는 backgroundColor를 다르게해서 나랑 살짝 다름
