https://www.mongodb.com/try/download/community
Try MongoDB Community Edition
Try MongoDB Community Edition on premise non-relational database including the Community Server and Community Kubernetes Operator for your next big project!
www.mongodb.com


몽고DB 다운로드

다운로드 파일 실행한다.

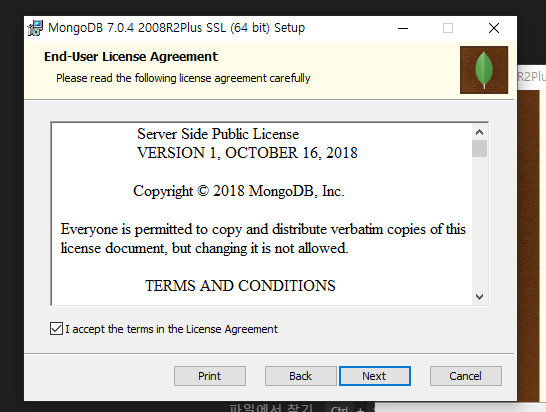
Next->

Next->

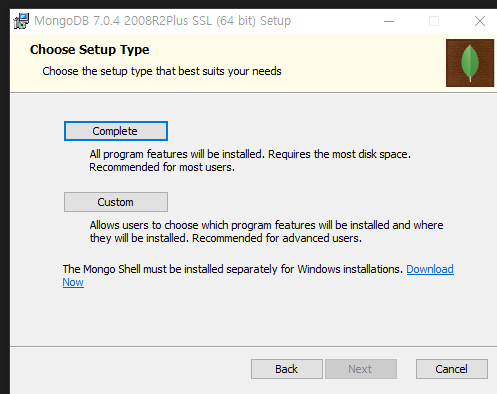
complete ->

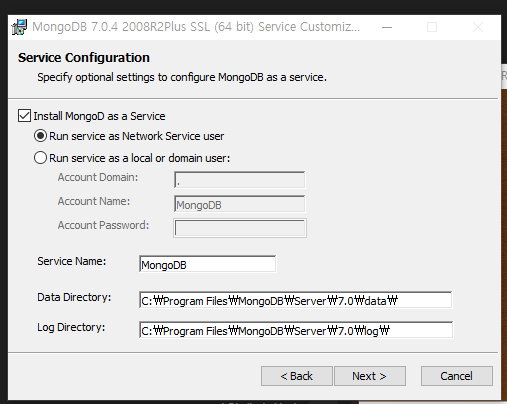
Next->

Next->

Install->


다운로드 되는 동안 mongoDB Shell도 다운로드



압축 풀기

mongosh.exe파일을 MongoDB가 설치된 폴더의 bin에 붙여넣는다.


현재 폴더의 경로를 복사해서 시스템 환경 변수 편집의 path에 추가해준다.



추가됐는지 확인한다.
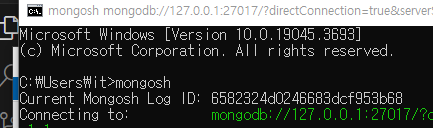
명령 프롬프트에서 mongosh를 입력하면 mongodb설치 확인이된다.

백앤드 실행 -> 아래의 압축 풀기

git bash로 노드 모듈을 설치한다
$ npm install

작업하고 있는 fullstack 폴더로 옮김
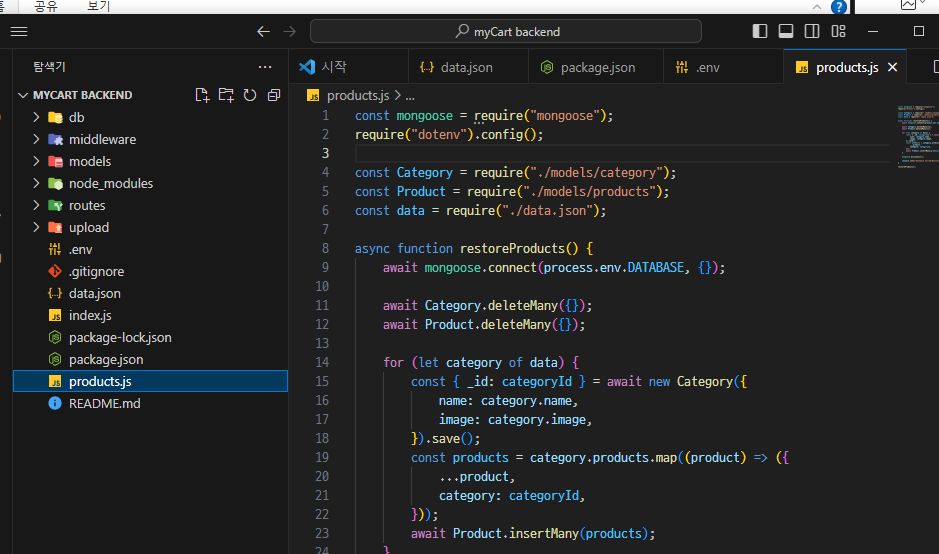
자바스크립트 백앤드를 node js 라고 함

DATABASE 의 27017 포트는 아까 명령 프롬프트에서 mongosh 입력했을때 나오는 주소임

여기에 myCart 테이블을 만들어준다.
몽고 DB를 실행해본다.




몽고 DB 새로고침하면 myCart 테이블이 생성된것이 보임
( 파이어베이스 처럼 Document 형식의 db임 )


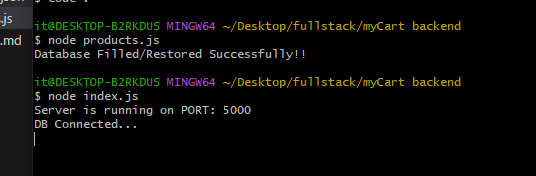
백엔드를 계속 실행하는 명령어
$ node index.js
port 번호는 5000번임
구글 브라우저에서 확인해봤다.



이 백엔드 서버를 계속 실행시켜줘야 프로젝트 가능함
백엔드 vscode는 꺼도 됨
'FRONTEND > React' 카테고리의 다른 글
| [myCart] 커스텀 Hook 생성 후 적용 (0) | 2023.12.20 |
|---|---|
| [myCart] 리액트 라우터 적용 / axios설치 후 백엔드 데이터 가져오기 (0) | 2023.12.20 |
| [myCart] 회원가입 페이지 // 프로필 설정 (0) | 2023.12.19 |
| [myCart] 로그인 페이지 /useRef()사용하여 비밀번호 숨김/보임 버튼 추가 /react-hook-form 라이브러리 사용 /유효성 검사 (0) | 2023.12.19 |
| CORS 에러 해결 하기- 알라딘API/ 보완 사항 (0) | 2023.12.19 |
