터미널을 켜서 아래와 같이 입력한다.


preview를 통해서 배포 후 작동 모습을 확인 할 수 있다.
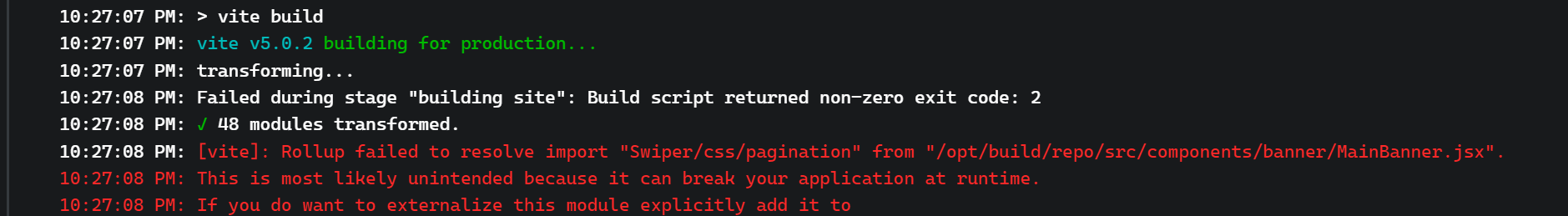
그리고 넷트리파이에서 배포를 진행하고 있는데

위와 같은 오류가 떴다.
그래서 오류난 지점을 확인해보니

이런식으로 뜨는데, 실제 코드를 보니 대소문자가 바껴있어서 작동하는 오류임
넷리파이는 대소문자도 구분하여 보기때문에
정확하게 작성해야한다.
그래서 수정하니 잘 배포가 됐으나..
이번에는
콘솔창에 아래와 같은 오류가 생김..

서치한 결과
Mixed content 문제 해결하기(netlify 배포 오류 생겼을 때)
📌 netlify에 배포할 때, 환경변수까지 설정했는데도 Mixed content ~ 라는 에러 문구와 함께 화면이 뜨지 않는 오류가 발생하는 상황이 있었다.( Mixed Content 에러문은 https사이트에서 http로 리소스를
velog.io
index.html head에 아래의 코드를 추가하면 된다

<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
이렇게 했더니 해결이 됐고,
그 다음...
로그인 테스트를 위해서 깃허브 인증을 하려고하는데
ㅋㅋㅋㅋ에러가뜸ㅋㅋㅋㅋ

이거는 파이어 베이스 인증 도메인 추가가 안돼서 뜨는 오류다..

여기에 내 도메인 추가하면 됨
CORS 확장 프로그램 켜져있으면 추가안됨 꺼야함
그렇게 해서 우여곡절 끝에 배포된 내 BookStore............
https://react-bookstore-joeuni-ex.netlify.app/
BookStore
react-bookstore-joeuni-ex.netlify.app
'FRONTEND > React' 카테고리의 다른 글
| [myCart] 프로젝트 세팅 (VITE) (0) | 2023.12.19 |
|---|---|
| [React-BookStore] 프레젠테이션 만들기 (0) | 2023.12.17 |
| [React-BookStore] 결제하기 -> 주문완료 창 넘어가기/ 주문 내역 조회 (0) | 2023.12.15 |
| 리액트 다음 우편번호 검색 API 사용하기 (0) | 2023.12.15 |
| [React-BookStore] 마이페이지- 관심도서에서 장바구니로 이동 (0) | 2023.12.14 |
