정렬 기능을 추가해 보겠음
Home.jsx에
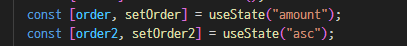
각 정렬을 저장할 usestate 만들기
기본값은 비용순으로 오름차순 정렬함

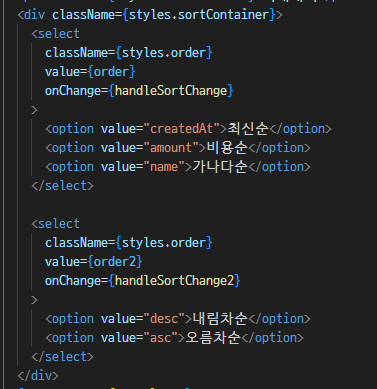
select 의 옵션을 추가함.

그리고 값이 바뀌면 함수가 실행되게 함

바뀐 값으로 useState에 저장함
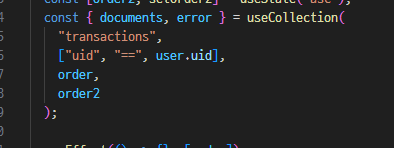
그리고 파이어 베이스에서 값을 불러올 때 사용한 useCollection을 수정할거임
처음에는 userID만 같은 값만 불러오는 조건문만 사용했는데,
정렬 값도 추가 전달함

useCollection.js에서

각 정렬 값들을 가져온다.
그리고

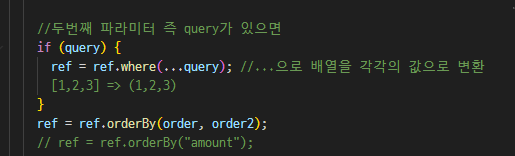
re에 orderBy로 정렬 옵션을 추가함.
첫 번째 오는 정렬값이 우선 적용되고,
뒤에 오는 정렬옵션(오름차,내림차)순은
첫 번째 정렬값을 기준으로 정렬됨
테스트
처음 화면 (비용순, 오름차순으로 정렬되어있다.)

비용순 - 내림차순 정렬

최신순은 파이어 베이스에서 createAt인 생성날짜를 말한다.


가나다 순 - 오름차

가나다 내림차

'FRONTEND > React' 카테고리의 다른 글
| [파이어 9] firebase 9 -timestamp 추가 (2) | 2023.12.06 |
|---|---|
| [파이어 9] 초기화 , 파이어 베이스 9버전 사용으로 할 일 관리 앱 만들기 (1) | 2023.12.06 |
| [마이머니앱] 보안 (0) | 2023.12.05 |
| [마이머니앱] 삭제하기 (1) | 2023.12.05 |
| [마이머니앱] 파이어베이스 거래추가 , 실시간 업데이트, 본인의 거래내역만 보기 (2) | 2023.12.05 |
