import "./App.css";
import MovieList from "./components Navbar/MovieList/MovieList";
import Navbar from "./components Navbar/Navbar/Navbar";
import Fire from "./assets/fire.png";
import Star from "./assets/glowing-star.png";
import Party from "./assets/partying-face.png";
function App() {
return (
<>
<div className="app">
<Navbar />
<MovieList type="popular" title="인기작품" emoji={Fire} />
<MovieList type="top_rated" title="최고평점" emoji={Star} />
<MovieList type="upcoming" title="예정작품" emoji={Party} />
</div>
</>
);
}
export default App;




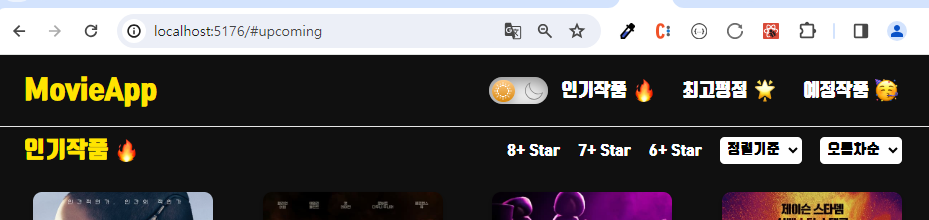
각 섹션에 id 를 type으로 주어서 위의 네브바에 있는 <인기작품, 최고평점, 예정작품> 을 선택하면
해당 스크롤 위치로 이동하게끔 만들거임




이렇게되면 스크롤이 좀 길어진다.
그래서 네브바의 원하는 메뉴를 클릭하면
해당 메뉴에 맞는 스크롤 위치로 이동하게 만들거임
아까 섹션에서 설정했던 id값으로 네브바에 지정한다.

그리고 Index.css에 *하단에 html태그 css넣음
* {
margin: 0;
padding: 0;
box-sizing: border-box;
transition: all 0.3s ease-in-out;
}
/* 스크롤 css */
html {
scroll-behavior: smooth;
}
예정작품 클릭 시 예정작품 섹션으로 이동한다.


'FRONTEND > React' 카테고리의 다른 글
| [쿠킹레시피] 라우터 사용 및 네브바 컴포넌트 생성 (1) | 2023.11.24 |
|---|---|
| [쿠킹레시피] 프로젝트 세팅 및 제이슨 서버 설치 (1) | 2023.11.24 |
| [영화 앱 2] 테마 설정( 다크모드 ..) (1) | 2023.11.22 |
| [영화 앱 2] 로대쉬 설치, select 선택에 따라 정렬하기 (1) | 2023.11.22 |
| [영화 앱 2] 평점 6점 , 7점 , 8점 이상 영화 가져오기 및 정렬 (0) | 2023.11.22 |
