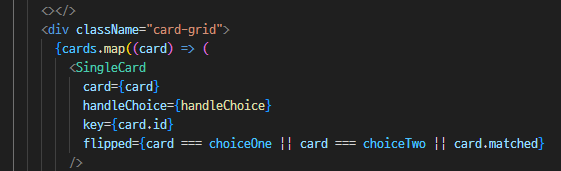
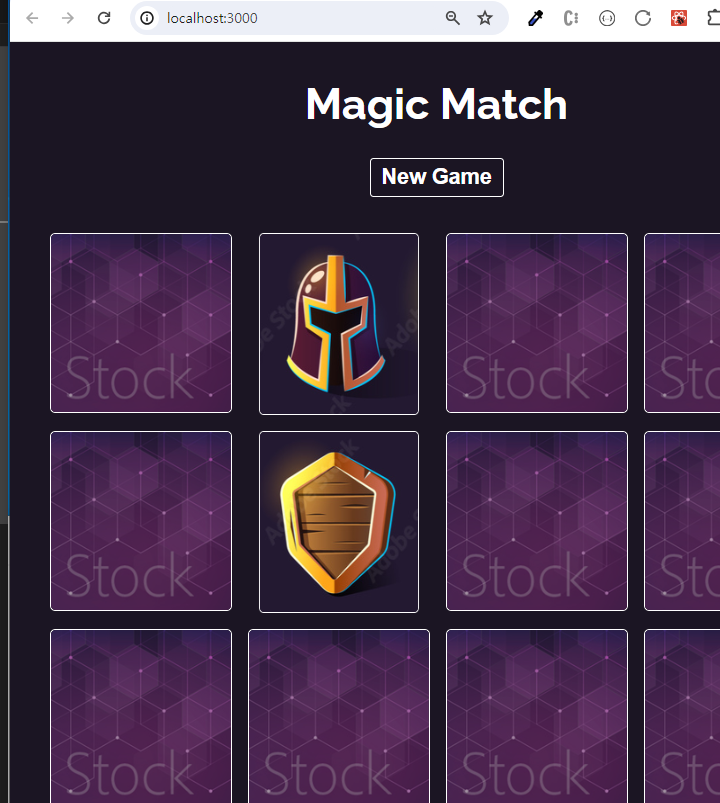
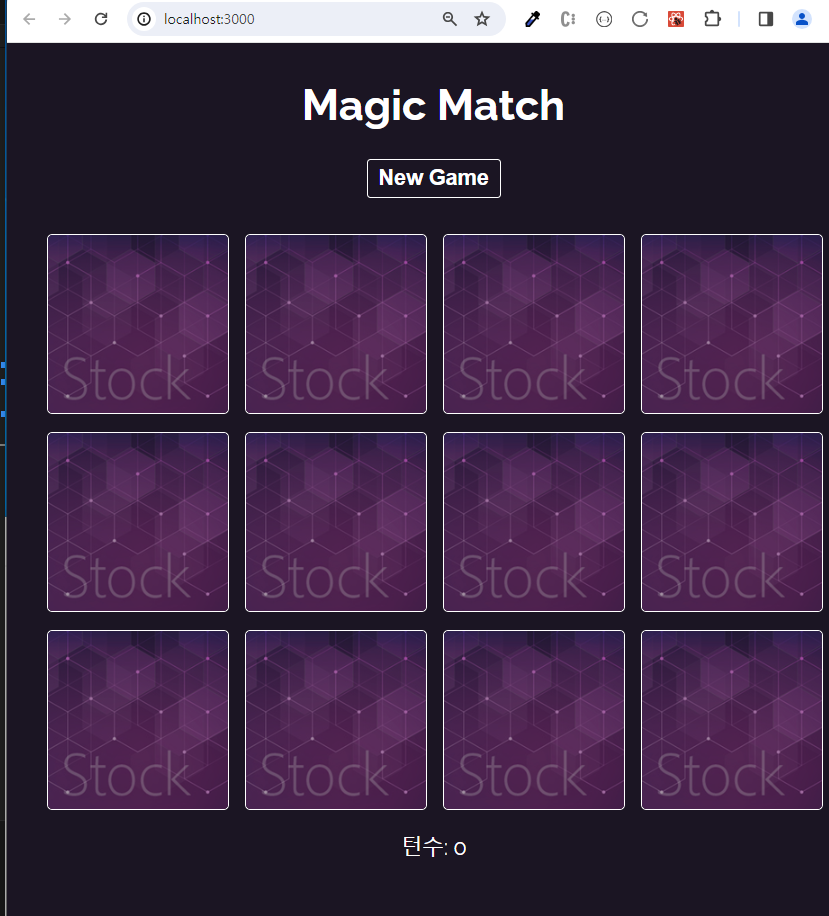
이제 화면에 표시한다.
3가지 경우
- 첫번째 선택
- 두번째 선택
- 두개가 맞을경우 matched: true 일경우 그림을 뒤집어 표시 => flipped

SingleCard.jsx
import "./SingleCard.css";
import React from "react";
const SingleCard = ({ card, handleChoice, flipped }) => {
function handleClick() {
handleChoice(card);
}
return (
<div className="card">
<div className={flipped ? "flipped" : ""}>
<img className="front" src={card.src} alt="card front"></img>
<img
onClick={handleClick}
className="back"
src="/img/cover.png"
alt="card back"
></img>
</div>
</div>
);
};
export default SingleCard;
SingleCard.CSS
/* front of card - the picture */
.card .front {
transform: rotateY(90deg);
position: absolute;
}
.flipped .front {
transform: rotateY(0deg);
}
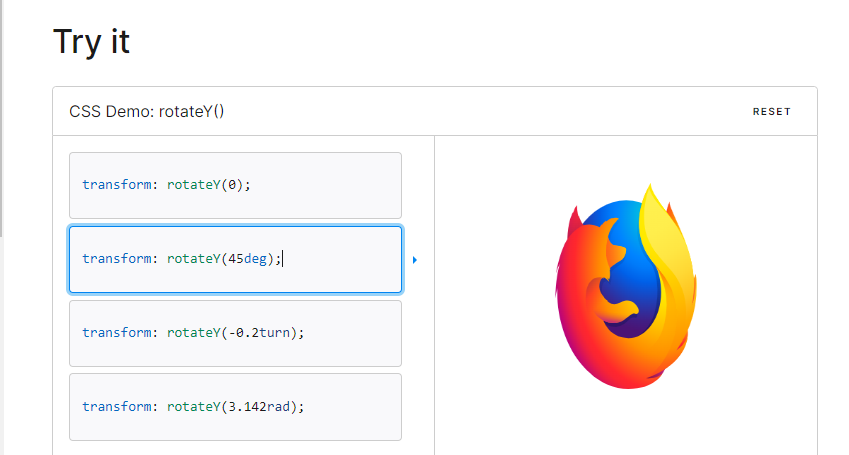
rotateY
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/rotateY
rotateY() - CSS: Cascading Style Sheets | MDN
The rotateY() CSS function defines a transformation that rotates an element around the y-axis (vertical) without deforming it. Its result is a <transform-function> data type.
developer.mozilla.org
45도 일 때

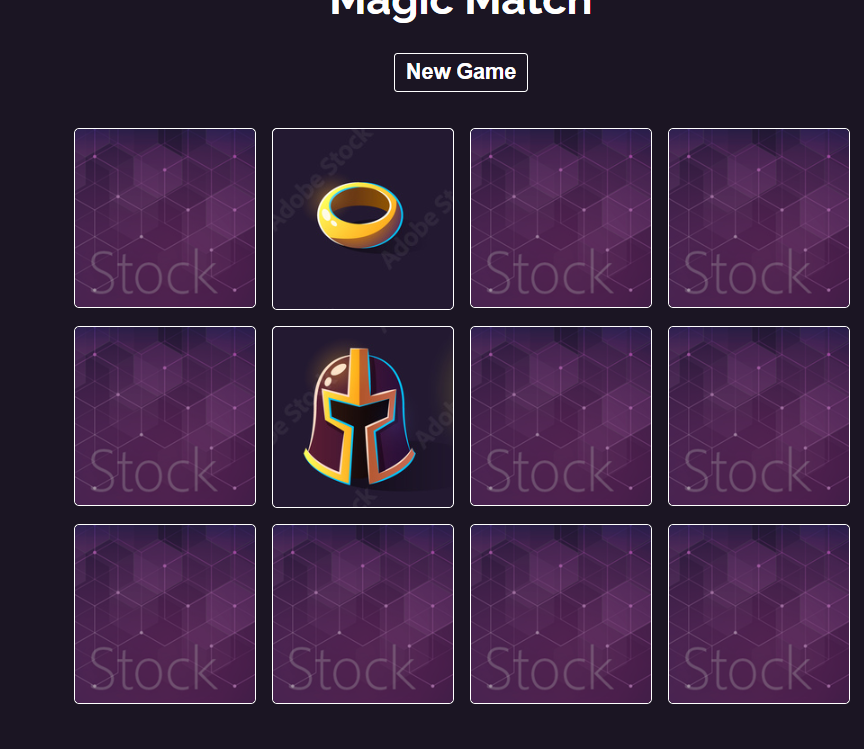
90도



맞지않으면 바로 없어짐
resetTurn 때문에
그래서 틀렸을 경우에는 1초뒤에 없어지게 코드 수정할거임


틀렸을 경우에는 1초 뒤에 다시 리셋됨
시간을 두고 실행됨
/* front of card - the picture */
/* 기본 카드들은 안보이게 된다. */
.card .front {
transform: rotateY(90deg);
transition: all ease-in 0.2s;
position: absolute;
}
/* flipped가 있는 카드는 보여지게됨 */
.flipped .front {
transform: rotateY(0deg);
transition-delay: 0.2s;
}
/* back of card - cover */
.card .back {
transition: all ease-in 0.2s;
transition-delay: 0.2s;
}
.flipped .back {
transform: rotateY(90deg);
transition-delay: 0s;
}
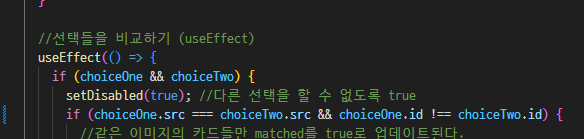
틀렸을 경우 바로 선택하지 못하게하기




props로 전달

선택하고 바로 다른 선택이 불가능한지 테스트함

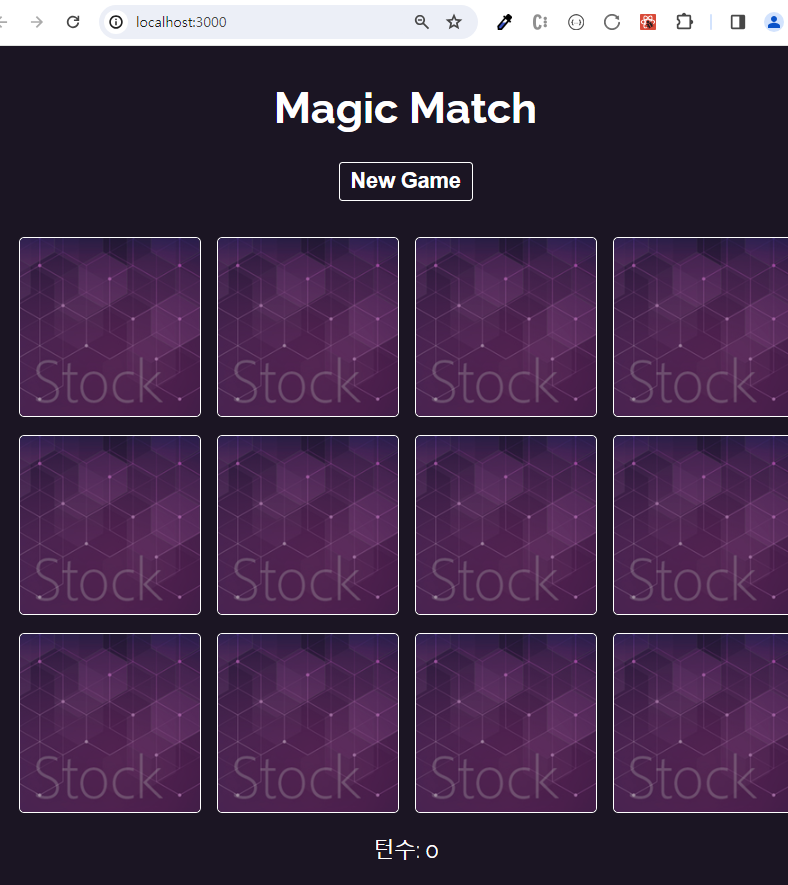
턴 수를 표시하기


페이지 시작 시 new game 누르지 않고도 바로 게임 시작하도록 하기
//페이지 시작 시 새 게임 바로 시작
useEffect(() => {
shuffleCards();
}, []);

마지막으로 같은 카드를 더블클릭하면 맞춰지는 현상이 일어남 ㅠㅠ
그래서 코드 수정

'FRONTEND > React' 카테고리의 다른 글
| 삭제 기능 추가 (1) | 2023.11.18 |
|---|---|
| useEffect 를 사용해 데이터를 localstorage에 저장 및 불러오기 (0) | 2023.11.18 |
| [게임] 매직 메모리 게임 2 (1) | 2023.11.17 |
| [게임] 매직 메모리 게임 1 (1) | 2023.11.17 |
| [영화 앱 ] 배포하기 (0) | 2023.11.16 |
