영화 제목 변경 및 내 선호작 추가


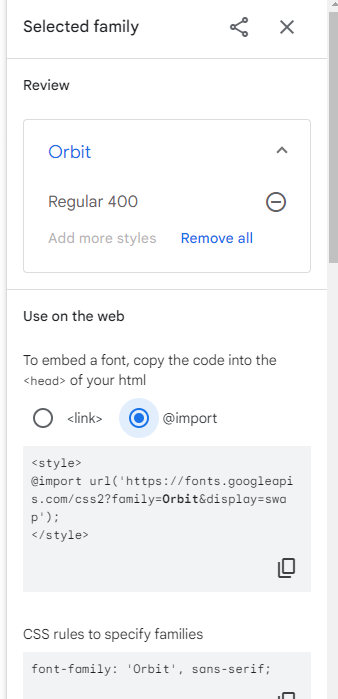
구글 폰트 적용



선호작 추가할거임

App.js



무비 리스트에 props로 내려보내줌

MovieList에 추가 (onclick)

//선호작 - 로컬스토리지에 저장된 myMovies를 가져올거임
useEffect(() => {
//처음 시작 시 myMovies가 있으면 가져와서 초기값을 넣는다
const movieFavourites = JSON.parse(localStorage.getItem("myMovies"));
if (movieFavourites) {
setMyMovies(movieFavourites);
}
}, []);
//로컬스토리지에 저장한다.
const saveToLocalStorage = (items) => {
localStorage.setItem("myMovies", JSON.stringify(items));
};
//선호작리스트 (MyMovies)에 새로운 영화를 추가한다
const addMovie = (movie) => {
const newList = [...myMovies, movie];
setMyMovies(newList);
saveToLocalStorage(newList);
};
return (
<div className="container-fluid movie-app">
<div className="row align-items-center my-4">
<MovieListHeading heading="영화 검색과 선호작 등록" />
<SearchBox searchValue={searchValue} setSearchValue={setSearchValue} />
</div>
<ScrollContainer className="row scroll-container">
<MovieList movies={movies} addMovie={addMovie} />
</ScrollContainer>
<div className="row align-items-center my-4">
<MovieListHeading heading="내 선호작" />
</div>
<ScrollContainer className="row scroll-container">
<MovieList movies={myMovies} />
</ScrollContainer>
</div>
);
}


현재 내 선호작에서도 마우스를 올리면 선호작 추가가 뜬다
이 경우에는 선호작 제거가 좀 더 맞는 것 같아서 수정해야함


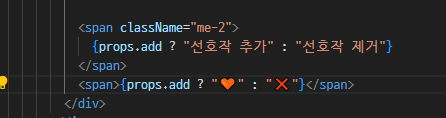
MovieList에 props를 내려주는데
add로 준다.
add의 값이 true이면 선호작 추가
add의 값이 false이면 선호작 제거로 출력되게 할거임


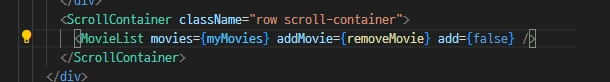
App.js


선호작 제거 누르면 사라짐


'FRONTEND > React' 카테고리의 다른 글
| [게임] 매직 메모리 게임 1 (1) | 2023.11.17 |
|---|---|
| [영화 앱 ] 배포하기 (0) | 2023.11.16 |
| [영화 앱] 오버레이 이미지와 글 출력 및 마우스 드래그 스크롤 (1) | 2023.11.16 |
| [영화 앱] 검색어로 영화 데이터 요청(API) (0) | 2023.11.16 |
| [영화 앱] 새 프로젝트 , 초기 설정 및 부트스트랩 적용 (0) | 2023.11.16 |
