<c:set var="root" value="${pageContext.request.contextPath}"/>
<div class="collapse navbar-collapse" id="navMenu">
<ul class="navbar-nav">
<li class="nav-item"><a href="${root}/board/main" class="nav-link">자유게시판</a>
</li>
<li class="nav-item"><a href="${root}/board/main" class="nav-link">유머게시판</a>
</li>
<li class="nav-item"><a href="${root}/board/main" class="nav-link">정치게시판</a>
</li>
<li class="nav-item"><a href="${root}/board/main" class="nav-link">스포츠게시판</a>
</li>
</ul>
확인을 위해서 일시적으로 modules변경

리스타트하고 홈페이지 들어감

자유게시판에 커서 올리면 왼쪽 하단에 path확인가능

다시 기본 페이지로 변경
만약 contextPath 가 바뀌게 되면 모든 주소를 수정해야 할 수 있기 때문에
정확하게 적어주기 위해서 주소를 변수(root)로 만들어서 저장해서 사용
BoardController 생성

package com.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/board")
public class BoardController {
@GetMapping("/main")
public String main() {
return "board/main";
}
}
views-> board폴더 생성


만들어 둔 board_main.html복사해서 넣고 main.jsp로 수정함
menu.jsp에서 설정한
utf-8 설정이랑 c태그들 복사해서 상단에 붙여넣기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}"/>
그리고 index.jsp 사용한 import로 네브랑 푸터 변경
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>미니 프로젝트</title>
<!-- Bootstrap CDN -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 상단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/menu.jsp"/>
<!-- 게시글 리스트 -->
<div class="container" style="margin-top: 100px">
<div class="card shadow">
<div class="card-body">
<h4 class="card-title">게시판 이름</h4>
<table class="table table-hover" id="board_list">
<thead>
<tr>
<th class="text-center d-none d-md-table-cell">글번호</th>
<th class="w-50">제목</th>
<th class="text-center d-none d-md-table-cell">작성자</th>
<th class="text-center d-none d-md-table-cell">작성날짜</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
<tr>
<td class="text-center d-none d-md-table-cell">10</td>
<td><a href="board_read.html">글 제목 입니다</a></td>
<td class="text-center d-none d-md-table-cell">홍길동</td>
<td class="text-center d-none d-md-table-cell">2018-12-12</td>
</tr>
</tbody>
</table>
<div class="d-none d-md-block">
<ul class="pagination justify-content-center">
<li class="page-item">
<a href="#" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">4</a>
</li>
<li class="page-item">
<a href="#" class="page-link">5</a>
</li>
<li class="page-item">
<a href="#" class="page-link">6</a>
</li>
<li class="page-item">
<a href="#" class="page-link">7</a>
</li>
<li class="page-item">
<a href="#" class="page-link">8</a>
</li>
<li class="page-item">
<a href="#" class="page-link">9</a>
</li>
<li class="page-item">
<a href="#" class="page-link">10</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
</div>
<div class="d-block d-md-none">
<ul class="pagination justify-content-center">
<li class="page-item">
<a href="#" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
</div>
<div class="text-right">
<a href="board_write.html" class="btn btn-primary">글쓰기</a>
</div>
</div>
</div>
</div>
<!-- 하단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/footer.jsp"/>
</body>
</html>
menu.jsp 수정
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a href="${root}/user/login" class="nav-link">로그인</a>
</li>
<li class="nav-item"><a href="${root}/user/join" class="nav-link">회원가입</a>
</li>
<li class="nav-item"><a href="${root}/user/modify" class="nav-link">정보수정</a>
</li>
<li class="nav-item"><a href="${root}/user/logout" class="nav-link">로그아웃</a>
</li>
</ul>
UserController생성

package com.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user")
public class UserController {
@GetMapping("/login")
public String login() {
return "user/login";
}
@GetMapping("/join")
public String join() {
return "user/?";
}
@GetMapping("/modify")
public String modify() {
return "user/?";
}
@GetMapping("/logout")
public String logout() {
return "user/logout";
}
}

기존에 만들어둔 join,login,modify.html 복사해서 붙여넣기

login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>미니 프로젝트</title>
<!-- Bootstrap CDN -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 상단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/menu.jsp" />
<div class="container" style="margin-top: 100px">
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="card shadow">
<div class="card-body">
<div class="alert alert-danger">
<h3>로그인 실패</h3>
<p>아이디 비밀번호를 확인해주세요</p>
</div>
<form action="index.html" method="post">
<div class="form-group">
<label for="user_id">아이디</label> <input type="text" id="user_id"
name="user_id" class="form-control" />
</div>
<div class="form-group">
<label for="user_pw">비밀번호</label> <input type="password"
id="user_pw" name="user_pw" class="form-control" />
</div>
<div class="form-group text-right">
<button type="submit" class="btn btn-primary">로그인</button>
<a href="join.html" class="btn btn-danger">회원가입</a>
</div>
</form>
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<!-- 하단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/footer.jsp" />
</body>
</html>
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>미니 프로젝트</title>
<!-- Bootstrap CDN -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 상단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/menu.jsp" />
<div class="container" style="margin-top: 100px">
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="card shadow">
<div class="card-body">
<form action="login.html" method="post">
<div class="form-group">
<label for="user_name">이름</label> <input type="text"
id="user_name" name="user_name" class="form-control" />
</div>
<div class="form-group">
<label for="user_id">아이디</label>
<div class="input-group">
<input type="text" id="user_id" name="user_id"
class="form-control" />
<div class="input-group-append">
<button type="button" class="btn btn-primary">중복확인</button>
</div>
</div>
</div>
<div class="form-group">
<label for="user_pw">비밀번호</label> <input type="password"
id="user_pw" name="user_pw" class="form-control" />
</div>
<div class="form-group">
<label for="user_pw2">비밀번호 확인</label> <input type="password"
id="user_pw2" name="user_pw2" class="form-control" />
</div>
<div class="form-group">
<div class="text-right">
<button type="submit" class="btn btn-primary">회원가입</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<!-- 하단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/footer.jsp" />
</body>
</html>
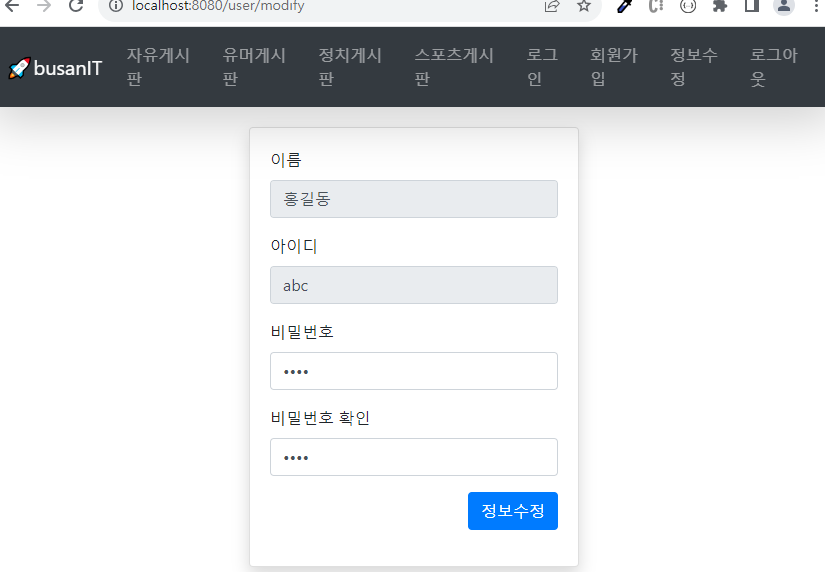
modify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>미니 프로젝트</title>
<!-- Bootstrap CDN -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 상단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/menu.jsp" />
<div class="container" style="margin-top: 100px">
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="card shadow">
<div class="card-body">
<form action="modify_user.html" method="post">
<div class="form-group">
<label for="user_name">이름</label> <input type="text"
id="user_name" name="user_name" class="form-control"
value="홍길동" disabled="disabled" />
</div>
<div class="form-group">
<label for="user_id">아이디</label> <input type="text" id="user_id"
name="user_id" class="form-control" value="abc"
disabled="disabled" />
</div>
<div class="form-group">
<label for="user_pw">비밀번호</label> <input type="password"
id="user_pw" name="user_pw" class="form-control" value="1234" />
</div>
<div class="form-group">
<label for="user_pw2">비밀번호 확인</label> <input type="password"
id="user_pw2" name="user_pw2" class="form-control" value="1234" />
</div>
<div class="form-group">
<div class="text-right">
<button type="submit" class="btn btn-primary">정보수정</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<!-- 하단 메뉴 부분 -->
<c:import url="/WEB-INF/views/include/footer.jsp" />
</body>
</html>
logout.jsp
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="root" value="${pageContext.request.contextPath}" />
<script>
alert('로그아웃 되었습니다.')
location.href='${root}/' //기본페이지로 이동
</script>
테스트하기
login

join

modify

logout ->alret 창 뜨고 메인 index페이지로 넘어감


'BACKEND > Spring' 카테고리의 다른 글
| 게시판 만들기 2 - 테이블 만들기(DB) (0) | 2023.10.26 |
|---|---|
| 게시판 만들기 2 - BoardController, board(read,modify,write,delete.jsp)페이지 생성 (0) | 2023.10.26 |
| 게시판 만들기 2 - 기본 설정 및 include(nav,footer 분리) (0) | 2023.10.26 |
| 게시판 만들기 2 - MVC의 구조 (0) | 2023.10.26 |
| 내 게시판 만들기 - 기본 설정 /DB연결 (0) | 2023.10.25 |
